Nimbus Gaming Hub
Gaming Administration Application Prototype
"Nimbus" is a conceptual web application designed to act as a game launcher and administration platform for recreational gaming and professional gaming administration. Nimbus is designed to be highly customizable and applicable to a diverse audience.
Responsibilities
UX/UI Design
Wireframing
Information Architecture
Visual Identity
User Research
Lean UX Strategies
Collaborators
Timeline
Jan 2024 - May 2024
Tools
Figma, Adobe Creative Suite, Google Forms
Context
Personal Project
Dashboard interface
A Fully Customizable Dashboard
Our application aims to allow widgets to be drag-and-dropped into the administrative dashboard so that users can decide if they will connect with friends, manage streaming income, track game progress, and much more.
Nimbus Dashboard V.1 (Wren)
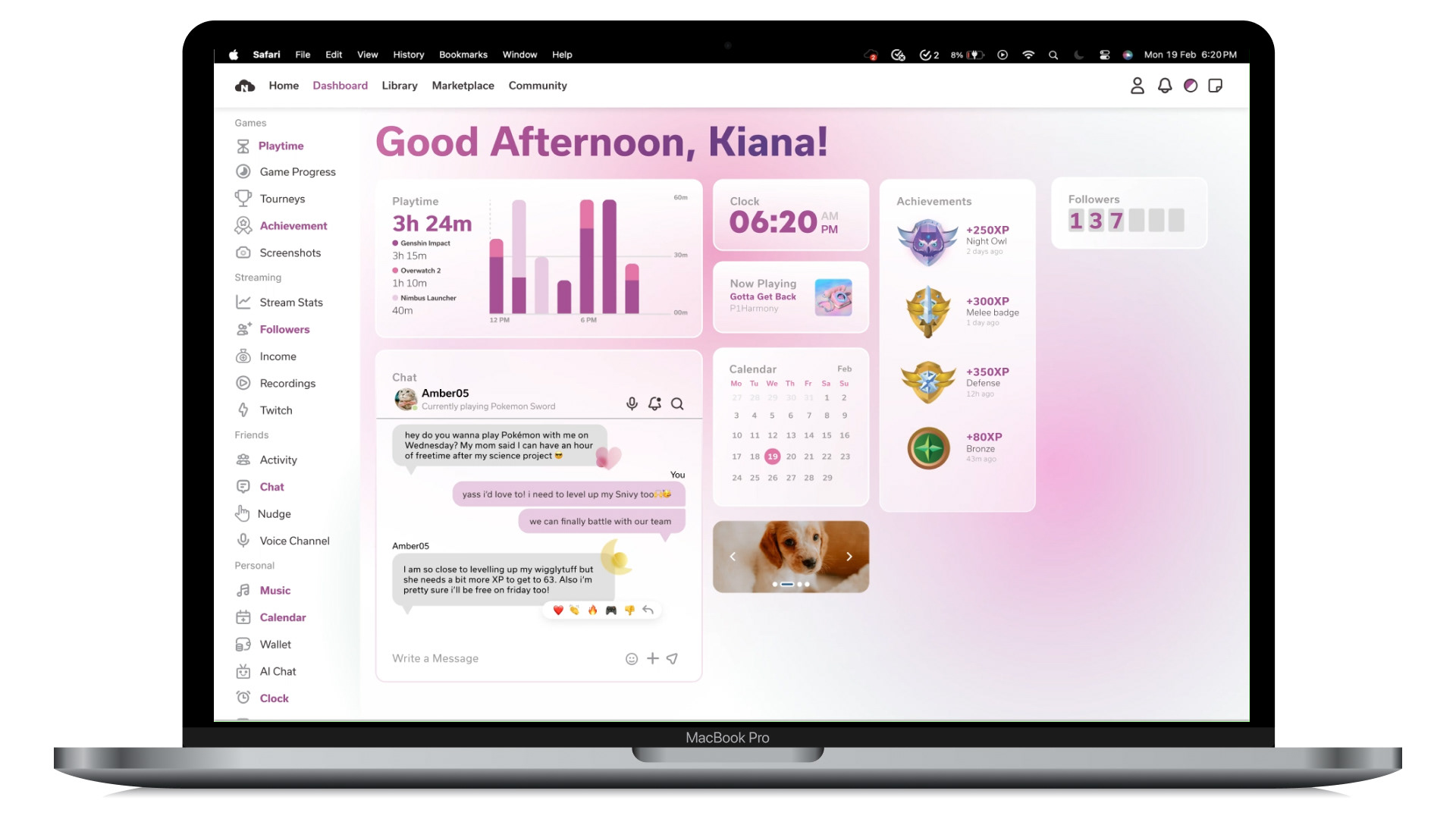
Users can customize the dashboard with stickers from their in-game achievements. These stickers are access through a side drop down menu and then placed on the interface. This animation demonstrates what that would look like.
Nimbus Dashboard V.2 (Kiana)
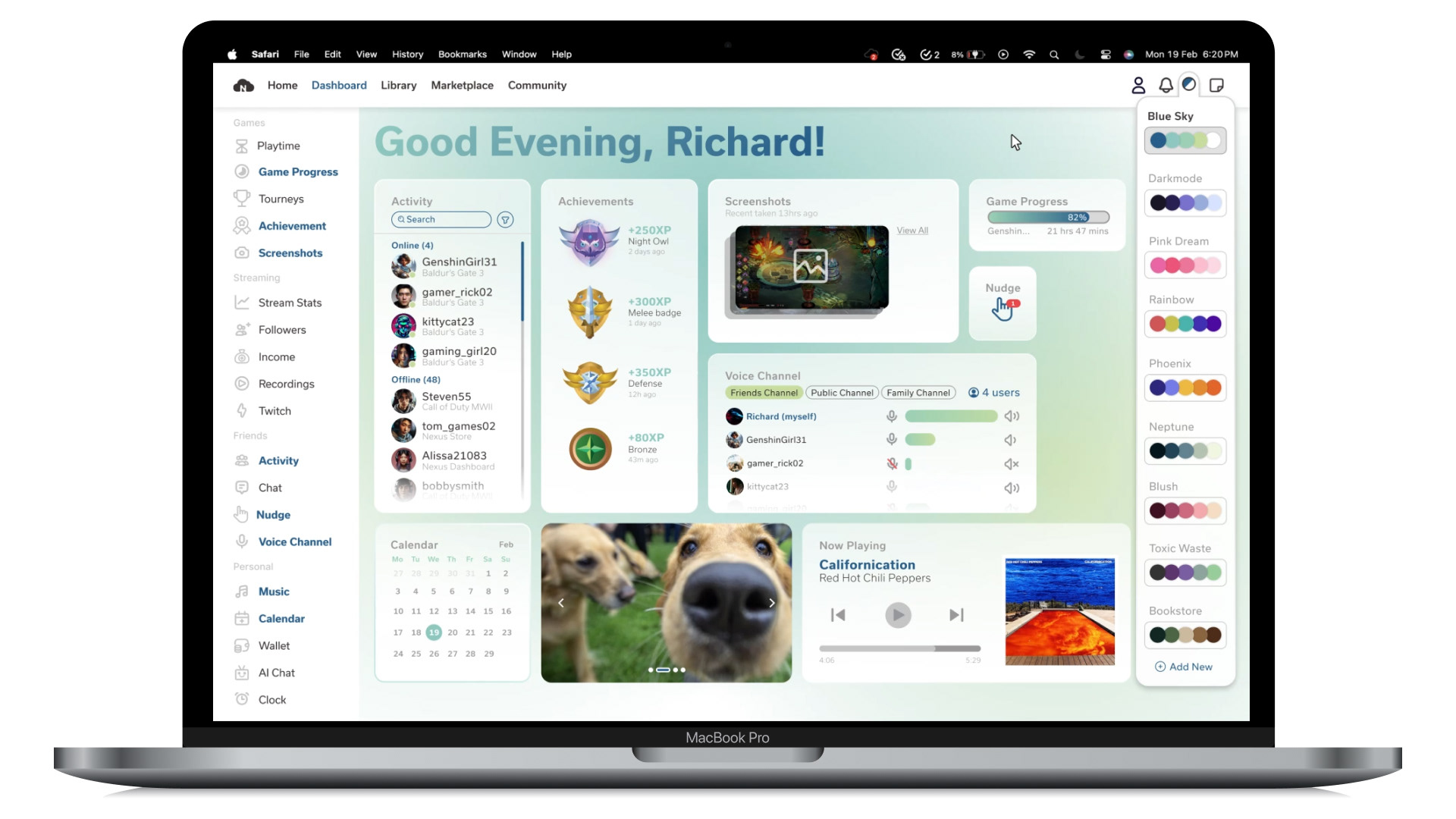
Users would customize their dashboards by switching the color scheme of the interface. Richard, our third user persona activates dark-mode as he is a night time user.
Nimbus Dashboard V.3 (Richard)



Personalized Widgets
Nimbus Dashboard widgets
Nimbus Dashboard widgets
Widgets were designed to be highly customizable, scalable, and able to be swapped in and out depending on the user needs and experience.
Animation of widget expanding to three different size versions
Assets
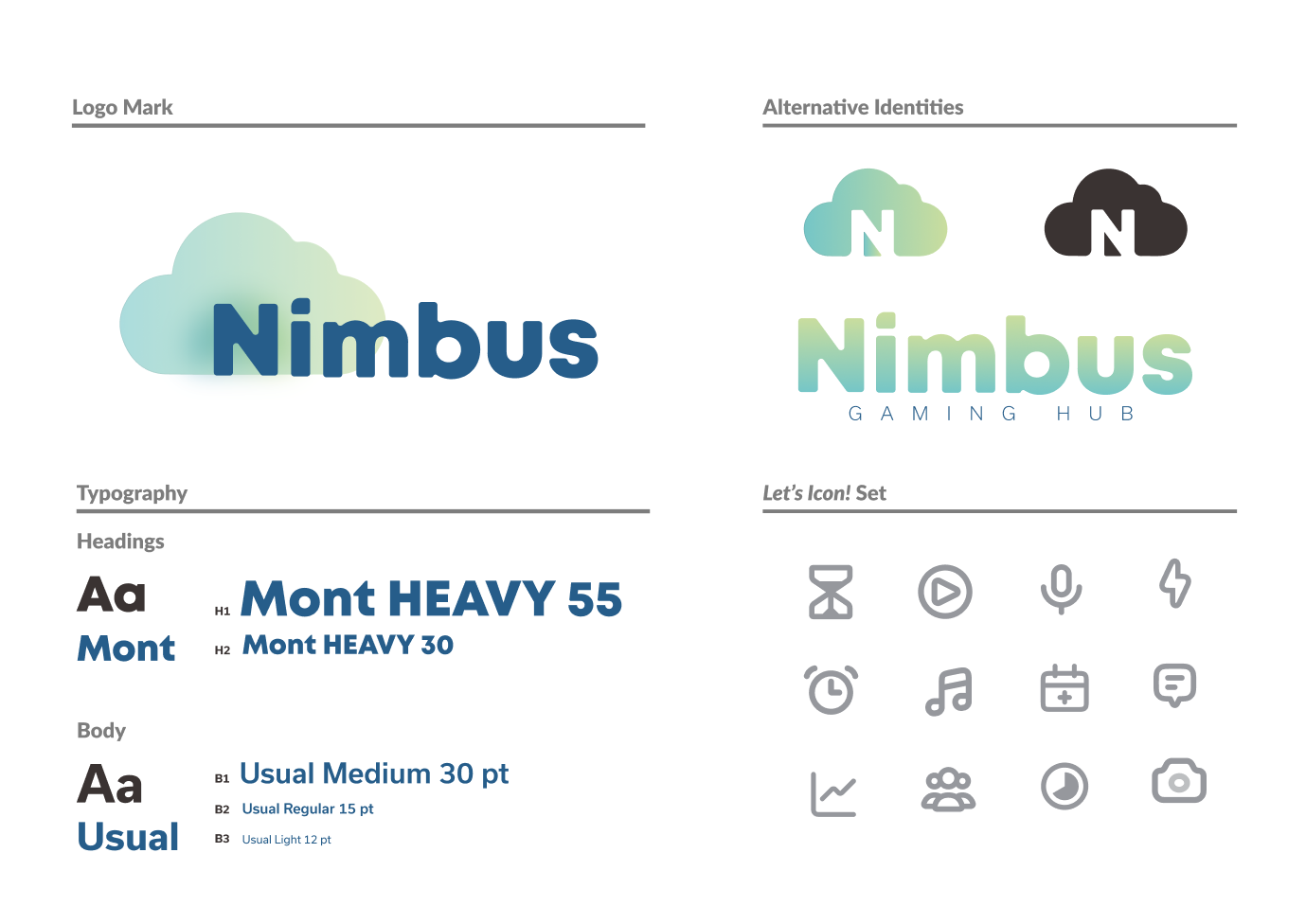
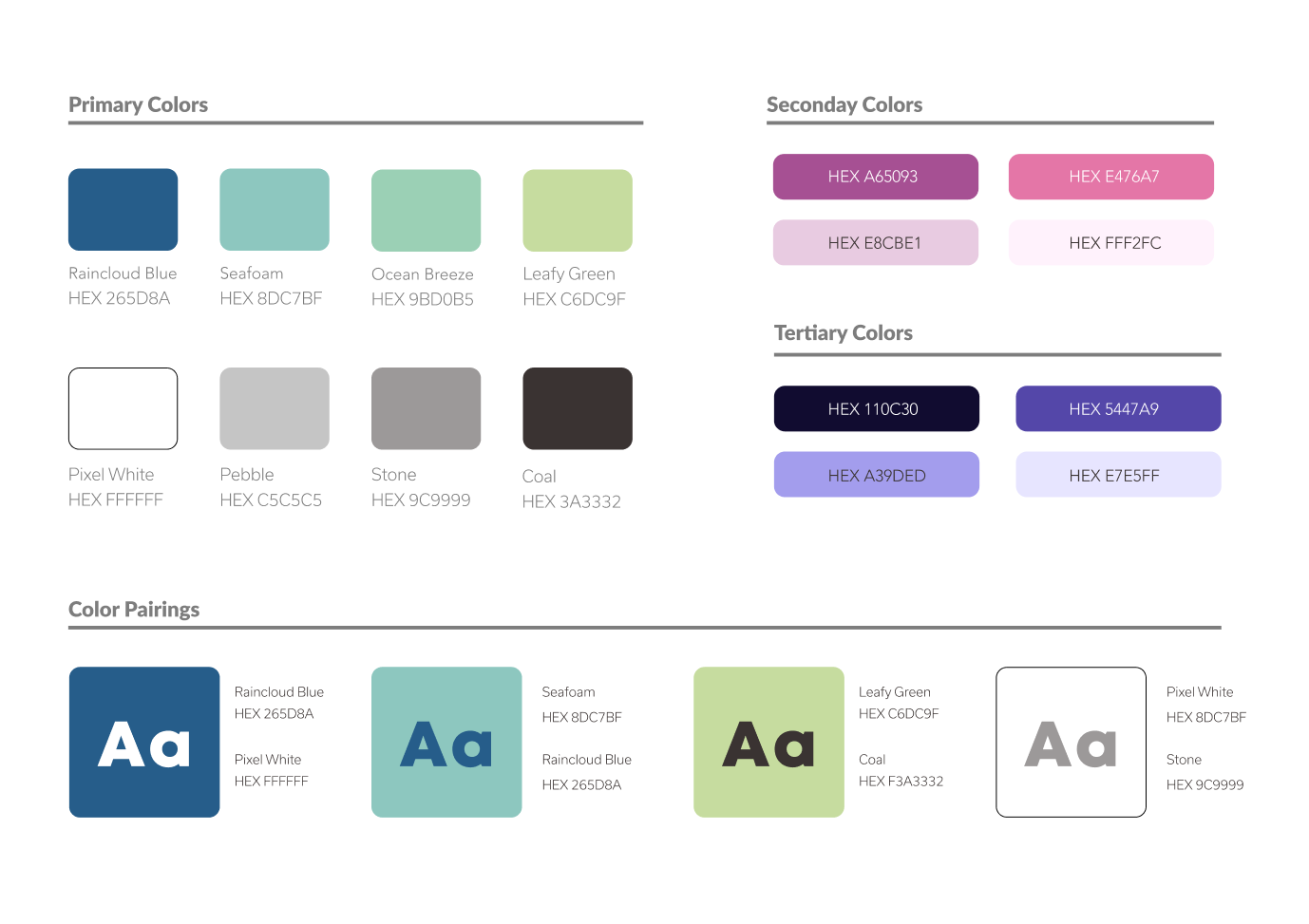
A Simple, Clean, and Neutral Visual Identity
The visual identity we created for Nimbus Gaming Hub is simple, clean, and aims to be appealing to a wide range of audiences. Our goal was to create a look that wouldn't distract from the functionality but still felt sleek and modern.


Friendly, Fun, and Colourful Digital Stickers
Colourful icons, badges, and stickers create a friendly user-interface that allow users to feel welcome and at home in the digital space created for the most enjoyable gaming experience. These were design and created in Adobe Illustrator with the intention of exploring "glassmorphism" and textured rendering for user interface design.
Home Page, Marketplace, & Library INterface
User Focused Home Page
We created a home page that included a quick start feature for recent games, no overwhelming advertisements, and intuitive navigation tools.
User Focused Marketplace
We created a marketplace page that streamlined finding new games, updates, and sales.
User Focused Library Page
The user's library allows users to see their most recently played game and quickly browse all the games they own in one place with no distractions.
User testing and user experience Research
Designing an Accessible Application
Throughout our design process we checked for WCAG 2.0 web color accessibility requirements to ensure that users would be able to see our primary colors, even with limited visibility or color limitations.
WCAG 2.0 Color Testing Results
Research Survey Slides
Our goal was to collect information from all people who game, to understand how they felt about current platforms and gaming culture in general. (Please click slides to move to next image)
User Persona Slides
Our goal was to create diverse user personas that varied in age, race, and gaming needs. That way when we designed our application we kept users in mind. (Please click slides to move to next image)
User Journey Map
This user journey map tracks a user's potential experience with an existing game launcher, Steam, which is the leading game launcher in the gaming community.
Competitor Analysis
This is a detailed list of what existing game launchers offer to users. We documented what features they provide, what features they don't provide, and of what quality those features are. We used this information to inform our design process.
